Settings are grouped into 4 different tabs: General, Styles, Marketing, and Advanced.
- General Settings – global settings that affect how your testimonial images and content are handled by the plugin.
- Styles – Simple design options to change the appearance.
- Marketing – You will be able to add any free content between testimonials – great place to add call-to-action such as sign up button, contact form, etc. You will also have a simple option to add Facebook Like button: Above, Bottom, Above & Bottom
- Advanced – This page includes advanced options of customizing CSS and HTML of your testimonial layout.
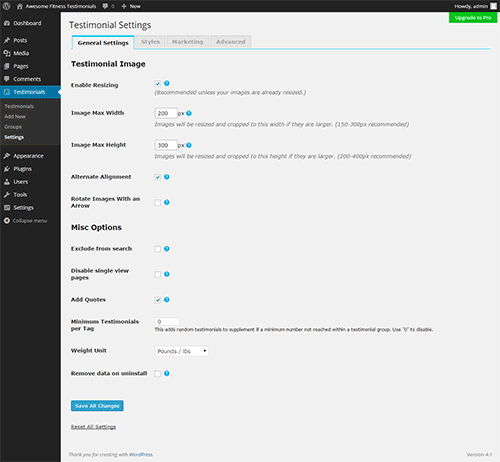
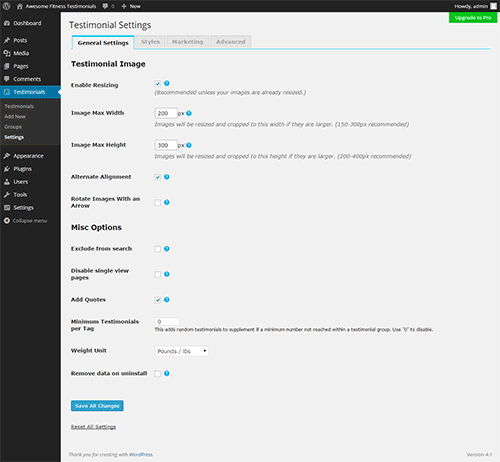
General

The main settings page include general settings such as image processing, content visibility, and display options that affect all of the testimonials on your site.
Testimonial Image Options
- Enable Re-sizing – If enabled, the plugin can automatically re-size your images if they are larger than certain length. Otherwise your images will be displayed “as is”.
- Image Max Width – Your images will be re-sized and cropped if they are larger than this width.
- Image Max Height – Your images will be re-sized and cropped if they are larger than this height.
- Alternate Alignment – Alternate image alignment between left and right
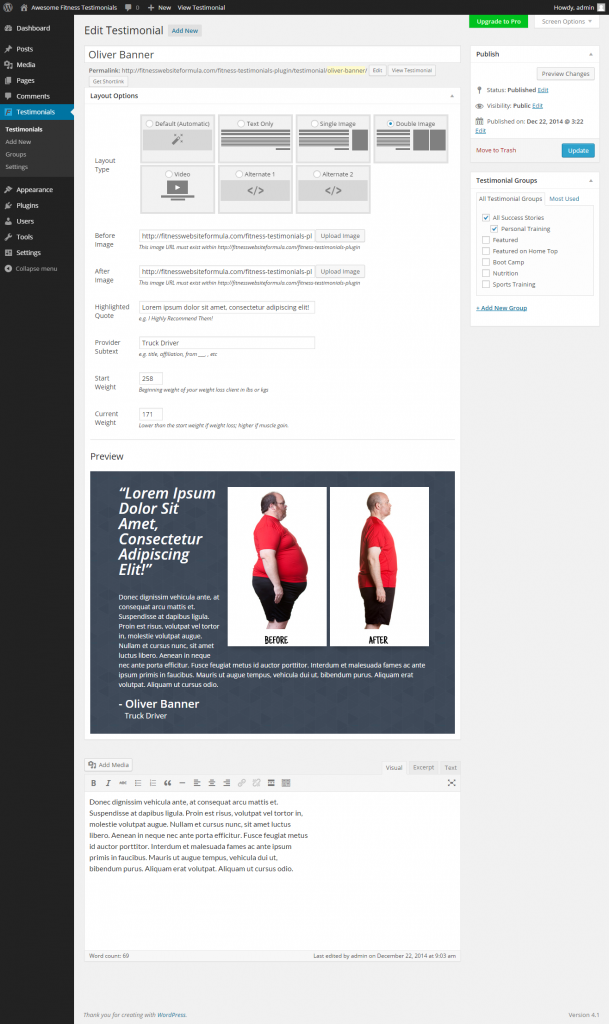
- Rotate Images With an Arrow – When both before and after images are present, you might like to enhance the transformation with this design option.
Misc Options
- Exclude from search – If active, testimonials and its groups (taxonomies) are excluded from search results within your WordPress site.
- Disable single view pages – By default, the plugin generates a page for each and every testimonial you add similar to how a blog post has a single view page. However, this might not be desirable for SEO if you are not using them.
- Add Quotes – Automatically add double quotes around your testimonial texts so you don’t have to.
- Minimum Testimonials per Tag – You may want to make sure every testimonial group (shortcode) has certain number of testimonials. The plugin will supply testimonials from other groups if a minimum number is not met.
- Weight Unit – If you are showing weight loss results, your measurement can be in pounds or kilograms.
- Remove data on uninstall – Only when you want to permanently erase all of your data created with the plugin.
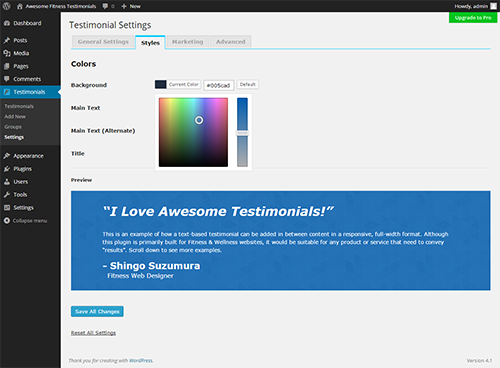
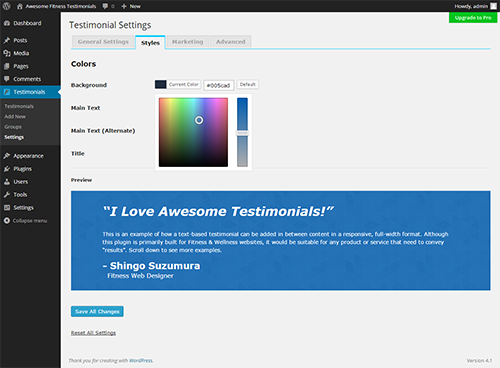
Styles

Here you can pick new colors for the box background, main text and title (quote). The preview will give you an instant feedback on what the changes will look like.
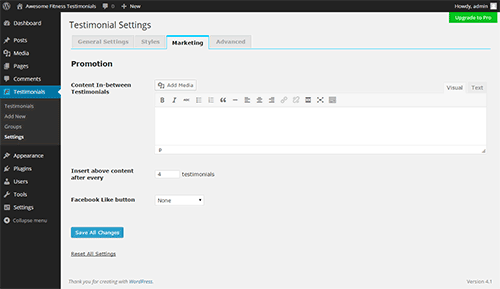
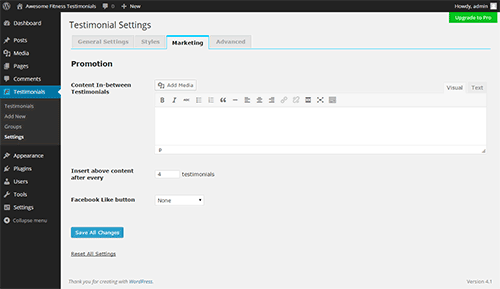
Marketing

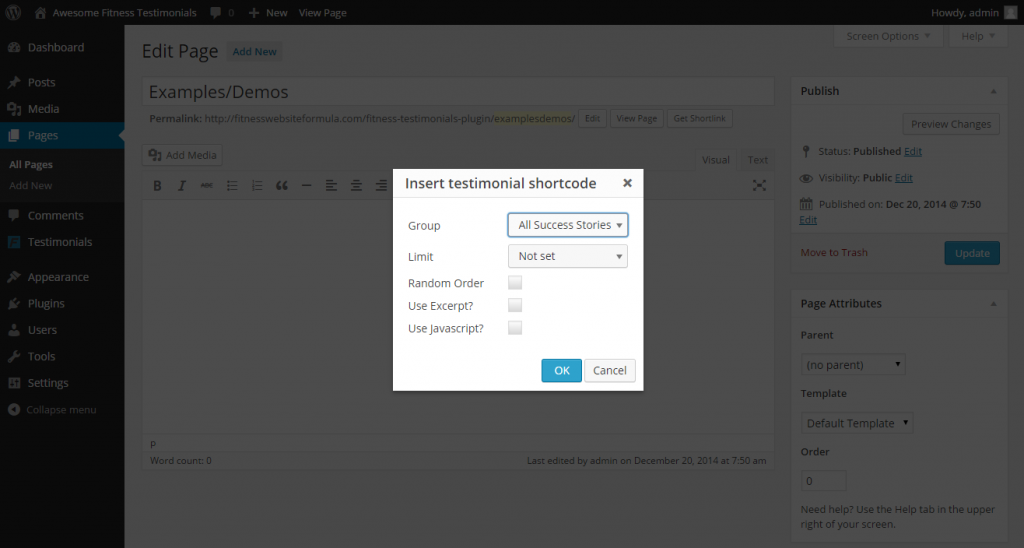
Content In-Between – You can insert your own free content between testimonial blocks at a specified interval. For example, you can add a “Free Trial” button or a “Learn More” link to your service page after every 3rd testimonial. Shortcodes work here as well.
Insert above content after every – Specify a number of testimonials for an interval to display your marketing content.
Facebook Like – Adds a simple Facebook “Like” button(s) to promote your testimonials. These can be added in one of three ways: Top, Bottom, or Top and Bottom of the testimonials.
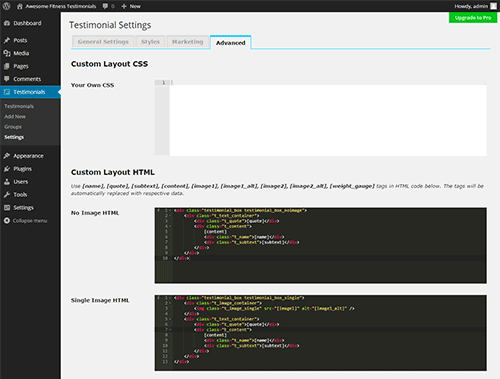
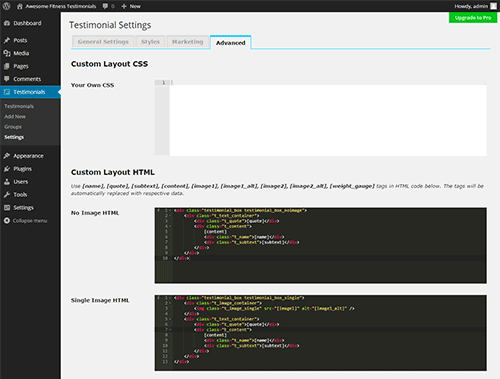
Advanced

Custom Layout CSS – You can include your own custom CSS in this textarea. Your code will be included within a plugin CSS file loaded in the footer.
Custom Layout HTML – In conjunction with above, if you want to change the way your testimonial content look, you can customize the layout HTML. These tags are automatically replaced by the respective data by the plugin: [name], [quote], [subtext], [content], [image1], [image1_alt], [image2], [image2_alt], [weight_gauge]
Last but not least, “Reset All Settings” link will revert all the settings back to default.